Adding your livestream to the website
OVERVIEW
Once your camera is installed and online, you will need to place a line of HTML code on your website; this is how your website will display your live stream. We use an iFrame as opposed to directly embedding the player on your website so that any changes made to your stream’s look and feel will be dynamically updated on your website, meaning that you will not need to re-add the code.
PREREQUISITES
- You must have the iFrame embed code. This will be emailed to you by your HDOnTap Account Representative. You can also retrieve it from the HDOnTap Portal at any time by following the instructions below.
Embed codes are available as either Static or Responsive. Static Embeds maintain a fixed size regardless of the size of the browser window, while Responsive Embeds will scale with the page.
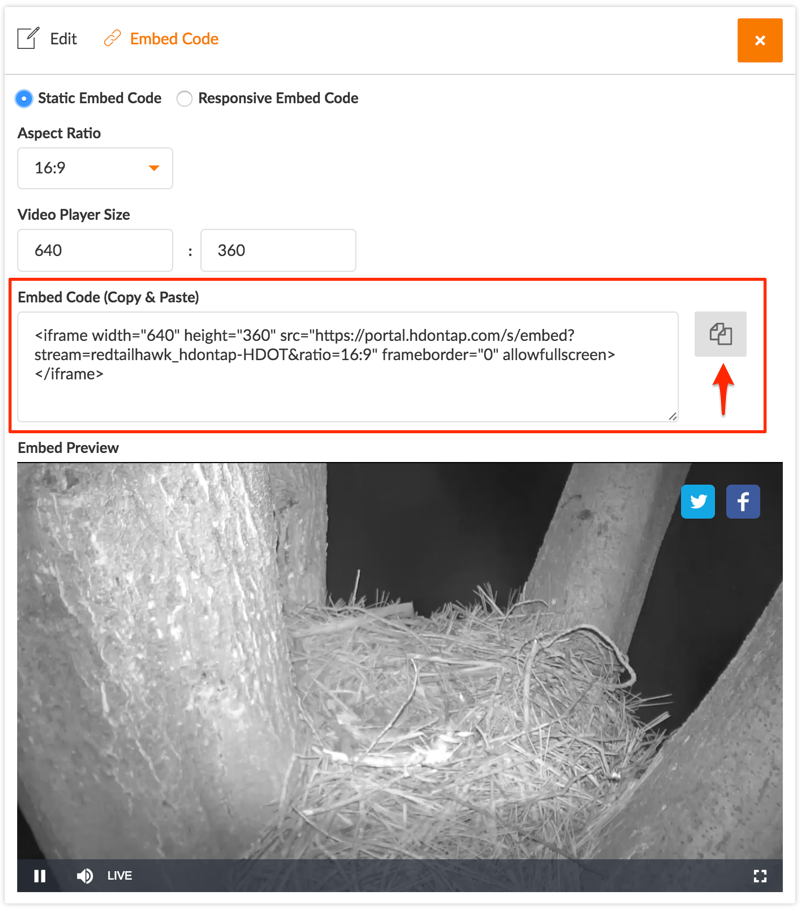
Static Embed Code will be similar to:
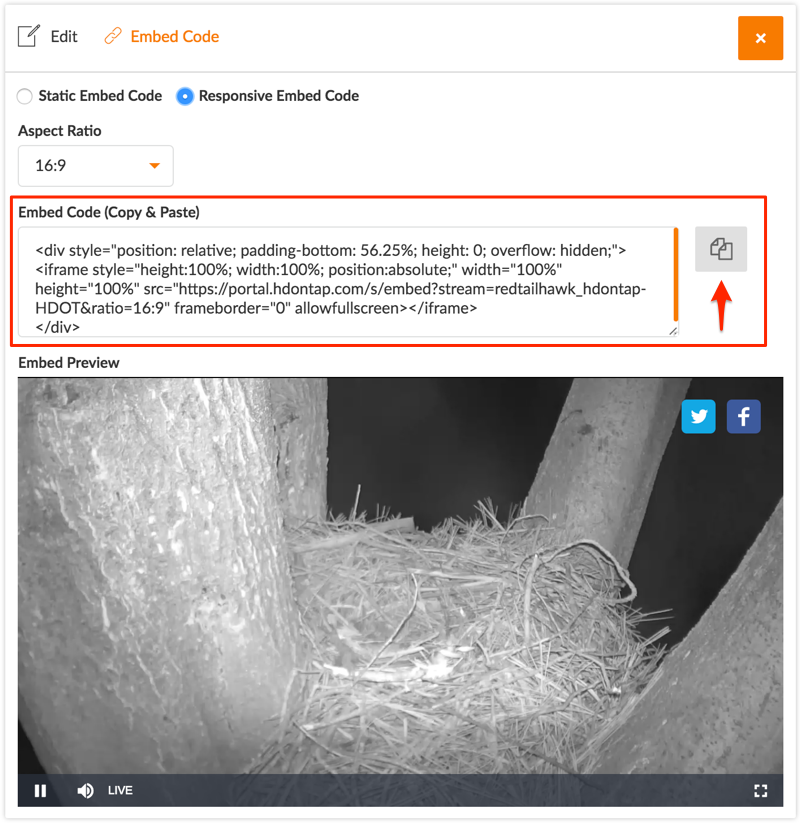
Responsive Embed Code will be similar to
- To retrieve your embed code from the Portal. you must have your Portal login.
Contact your Customer Administrator or HDOnTap Support if you need assistance with your Portal credentials. - For static embeds, you will need to know the width and height you would like the player to be. Use our Player Sizing Tool to preview the player size and generate the proper width and height dimensions.
- You can customize for your player (logo overlay, auto-start, etc.) by logging into the HDOnTap Portal (optional). Click here for more detailed instructions.
VIDEO TUTORIAL
STEP-BY-STEP INSTRUCTIONS
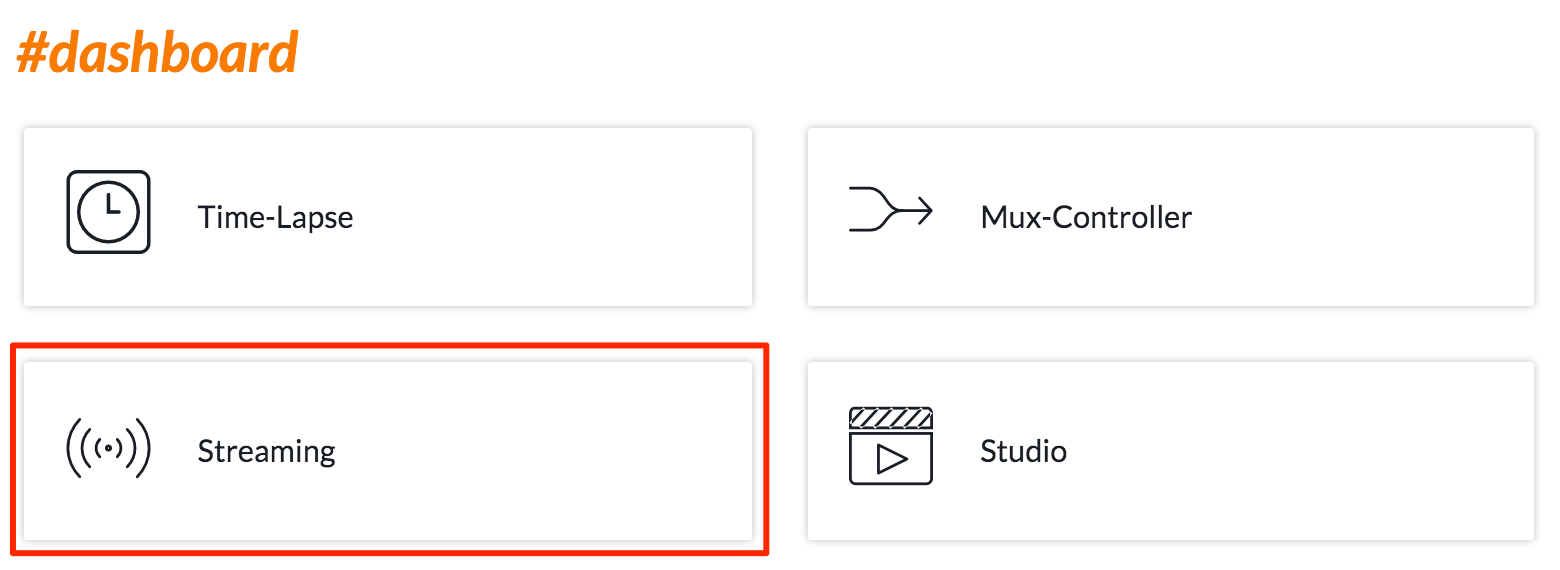
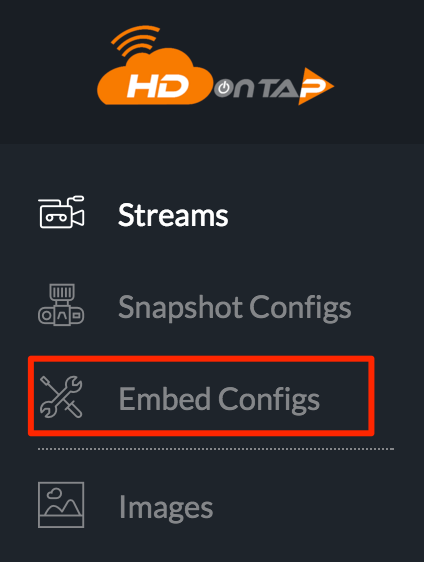
1. If you already have your embed iFrame code, skip to Step 5.Log into the HDOnTap Portal and navigate to Streaming > Embed Configs:


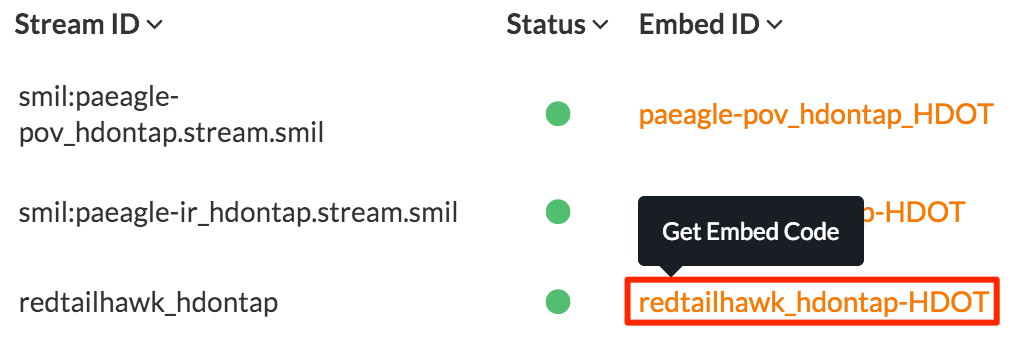
2. Click the Embed ID for the embed you would like to add to your website:

3. Click the radio button for the type of embed you would like (Static or Responsive):

4. Copy the iFrame embed code.
Tip: Copy the code by clicking on the code or the copy icon ![]() . You can also highlight the text and press Ctrl+C (PC) or ⌘+C (Mac). Paste the code by pressing Ctrl+V (PC) or ⌘+V (Mac).
. You can also highlight the text and press Ctrl+C (PC) or ⌘+C (Mac). Paste the code by pressing Ctrl+V (PC) or ⌘+V (Mac).
For Static Embed Codes:

For Responsive Embed Codes:

5. Once you have the iFrame embed code, open your website in your preferred HTML Editor (for example, Adobe Dreamweaver).
Note: If you are using a CMS, you may need to access the source code where you would like to add the camera (contact your website administrator for further assistance).
6. Paste the iFrame embed code in the desired location on your site. Save your changes to your website and refresh. Your player should now be live on your site!
Tip: Paste the code by pressing Ctrl+V (PC) or ⌘+V (Mac).
For static embeds, change the width and height parameters as necessary.
For example, to make the player 1280 pixels wide by 720 pixels high, you would make the following edits:
Original Code:
<iframe width="640" height="360" src="//portal.hdontap.com/s/embed?stream=hdot_koi-pond-HDOT&ratio=16:9" frameborder="0" allowfullscreen="true" allow="autoplay; fullscreen"></iframe>Updated Width/Height:
<iframe width="1280" height="720" src="//portal.hdontap.com/s/embed?stream=hdot_koi-pond-HDOT&ratio=16:9" frameborder="0" allowfullscreen="true" allow="autoplay; fullscreen"></iframe>